
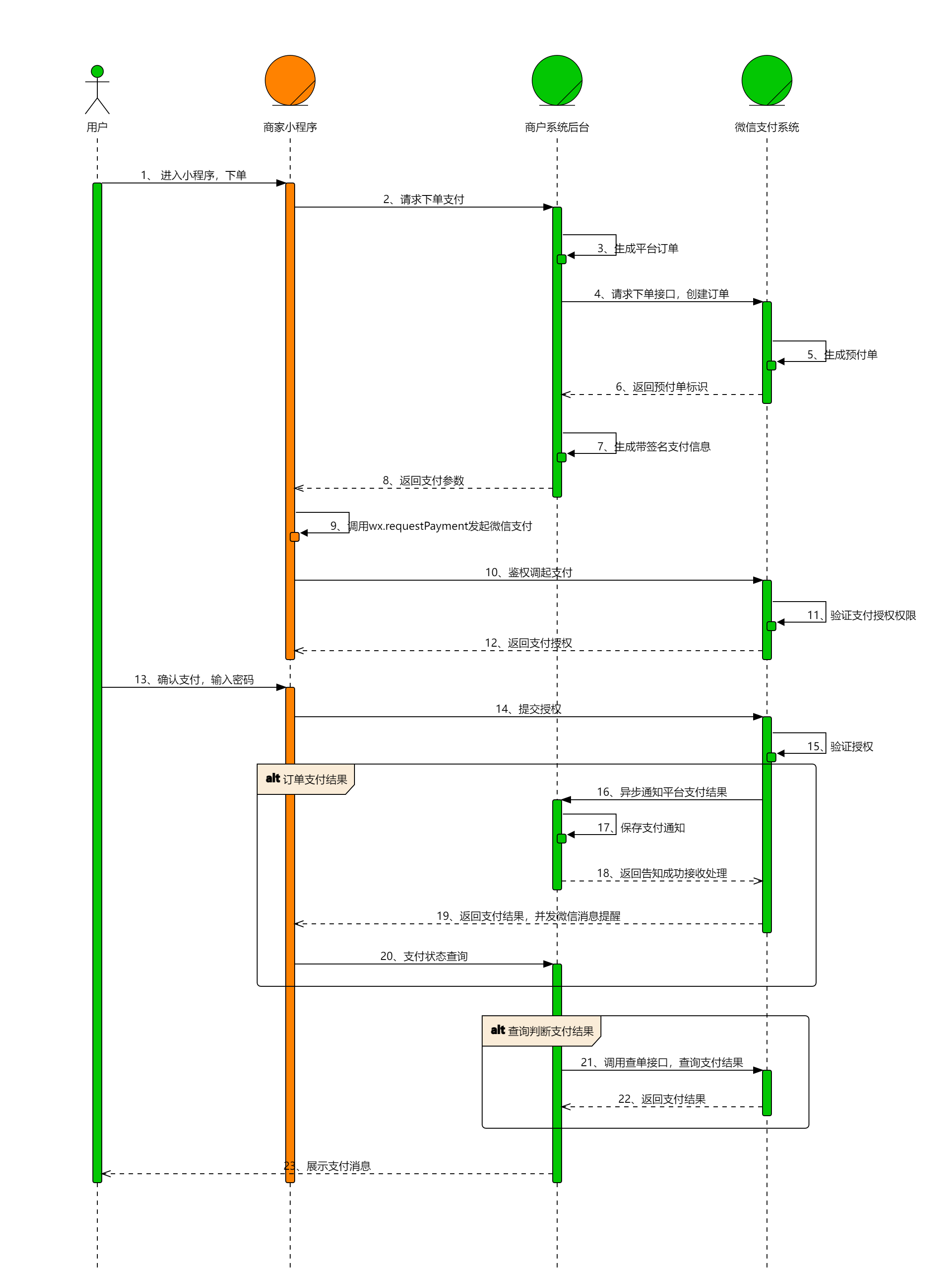
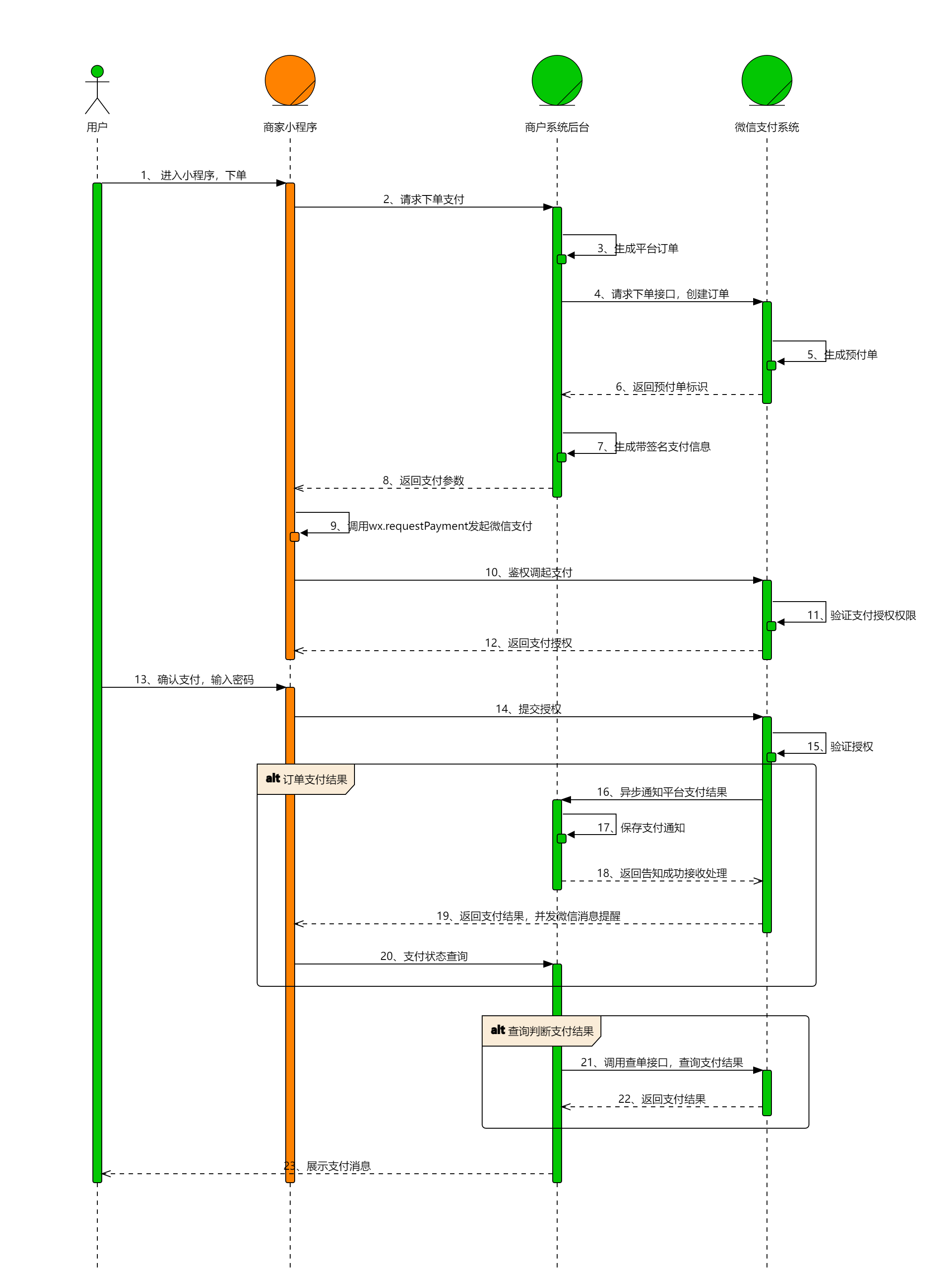
用户支付成功后,16-18阶段微信服务器我会通知我方的服务器,通知内容是加密后的支付结果,需要解密后才能确认支付结果。
提示
在预支付下单阶段已经配置好了回调地址,微信服务器会自动调用回调地址,通知支付结果。

用户支付成功后,16-18阶段微信服务器我会通知我方的服务器,通知内容是加密后的支付结果,需要解密后才能确认支付结果。
提示
在预支付下单阶段已经配置好了回调地址,微信服务器会自动调用回调地址,通知支付结果。
订单有待支付/待发货/待收货/待评价/已完成/已关闭/退款中等状态,每个状态下的操作结果都不一样。
比如待支付状态下取消订单不需要退款,而待发货状态下取消订单需要退款。待收货时就不能取消订单,需要走退款流程。
因此状态机就是为了实现,不同的状态下操作不一样,同样的操作在不同的状态下执行不同的逻辑。
每个处理器的上下文,可以是任意对象,比如订单id,支付详情,创建订单表单等等。因此StateContext中的context是泛型C。除此之外还有固定的操作事件对象,用于寻找对应的订单处理器。
解析请参考订单创建
<template>
<div class="order-details" v-if="order">
<div class="address">
<nut-cell is-link center>
<template #icon>
<location2
color="red"
size="20"
style="margin-right: 10px"
></location2>
</template>
<template #title>
<address-row :address="order.address"></address-row>
</template>
<template #link>
<rect-right></rect-right>
</template>
</nut-cell>
</div>
<div class="product-list">
<product-row
v-for="item in order.items"
:key="item.productSku.values.join(',')"
:product="{
...item.productSku,
description: item.productSku.values.join(','),
brand: item.productSku.product.brand,
}"
>
<template #operation>
<div class="sku-count">x{{ item.skuCount }}</div>
</template>
</product-row>
</div>
<nut-cell-group class="summary">
<nut-cell title="商品总价">
<template #desc>
<div class="value">¥{{ order.payment.productAmount }}</div>
</template>
</nut-cell>
<nut-cell title="配送费">
<template #desc>
<div class="value">¥{{ order.payment.deliveryFee }}</div>
</template>
</nut-cell>
<nut-cell title="优惠券">
<template #desc>
<div class="value">-¥{{ order.payment.couponAmount }}</div>
</template>
</nut-cell>
<nut-cell title="vip优惠">
<template #desc>
<div class="value">-¥{{ order.payment.vipAmount }}</div>
</template>
</nut-cell>
</nut-cell-group>
<div class="pay-cancel-wrapper">
<div class="pay-cancel">
<div class="cancel">取消订单</div>
<nut-button type="danger"
>立即支付 ¥{{ order.payment.payAmount }}</nut-button
>
</div>
</div>
</div>
</template>
<script setup lang="ts">
import { ref } from "vue";
import { ProductOrderDto } from "@/apis/__generated/model/dto";
import { RectRight, Location2 } from "@nutui/icons-vue-taro";
import { api } from "@/utils/api-instance";
import Taro from "@tarojs/taro";
const order = ref<ProductOrderDto["ProductOrderRepository/COMPLEX_FETCHER"]>();
Taro.useLoad(({ id }) => {
api.productOrderController.findById({ id }).then((res) => {
order.value = res;
});
});
</script>
<style lang="scss">
@import "../../app.scss";
page {
background-color: rgba(black, 0.05);
}
.order-details {
.address {
background-color: white;
border-bottom-left-radius: 12px;
border-bottom-right-radius: 12px;
.nut-cell {
margin-top: 0;
}
.address-row {
padding: 0;
}
}
.sku-count {
font-size: 28px;
}
.product-list {
background-color: white;
padding: 32px;
border-radius: 12px;
margin-bottom: 30px;
}
.summary {
border-top-left-radius: 30px;
border-top-right-radius: 30px;
.value {
color: rgba(black, 0.9);
font-weight: bold;
}
}
.pay-cancel-wrapper {
display: flex;
justify-content: center;
position: fixed;
bottom: 0;
width: 100%;
.pay-cancel {
display: flex;
align-items: center;
justify-content: space-between;
padding: 20px;
width: 700px;
.cancel {
color: rgba(black, 0.7);
}
}
}
}
</style>
:::tabs
@tab 订单查询Dto
creator { id }: 包含创建者的ID信息,可以按照创建者ID来筛选订单。使用这个规格(Specification)进行查询时,可以根据用户提供的参数,灵活查询满足条件的所有订单记录,比如按订单备注部分文本、创建和修改时间范围以及创建者ID来过滤订单。
specification ProductOrderSpec {
#allScalars
like/i(remark)
like/i(id)
ge(createdTime)
le(createdTime)
ge(editedTime)
le(editedTime)
creator {
id
}
}:::tabs
@tab html
<div class="time">: 在时间-状态区块内显示订单创建的具体时间,使用 dayjs(order.createdTime).format("YYYY-MM-DD HH:mm") 对订单创建时间进行格式化处理,以年-月-日 时:分的形式展现。
<dict-column>:字段翻译组件,它接受两个props:
dict-id="DictConstants.PRODUCT_ORDER_STATUS":指定字典编号,通过这个编号从字典服务获取对应的状态描述。:value="order.status":绑定当前订单的状态值到组件上,该组件会根据这个值查询并展示对应的订单状态文本。
需要把创建人和编辑人的id替换成自己的id
INSERT INTO mall.dict (id, created_time, edited_time, creator_id, editor_id, key_id, key_en_name, key_name, dict_id, dict_name, dict_en_name, order_num) VALUES ('2a8a7427-9fb6-4ecb-822c-8b22fd493a93', '2024-01-26 11:08:34.090534', '2024-01-26 11:08:37.984915', '0f07d638-f1bc-4011-88d8-6dc650ab06a7', '0f07d638-f1bc-4011-88d8-6dc650ab06a7', 4, 'CLOSED', '已关闭', 1003, '商品订单状态', 'PRODUCT_ORDER_STATUS', 0);
INSERT INTO mall.dict (id, created_time, edited_time, creator_id, editor_id, key_id, key_en_name, key_name, dict_id, dict_name, dict_en_name, order_num) VALUES ('461a361d-073c-4574-aed1-c025e04a81a3', '2024-01-26 11:09:32.434369', '2024-01-26 11:13:54.428416', '0f07d638-f1bc-4011-88d8-6dc650ab06a7', '0f07d638-f1bc-4011-88d8-6dc650ab06a7', 5, 'REFUNDING', '退款中', 1003, '商品订单状态', 'PRODUCT_ORDER_STATUS', 0);
INSERT INTO mall.dict (id, created_time, edited_time, creator_id, editor_id, key_id, key_en_name, key_name, dict_id, dict_name, dict_en_name, order_num) VALUES ('56e8d930-6953-4f6a-875c-34d5c26802a5', '2024-01-26 11:03:49.162351', '2024-01-26 11:04:00.418344', '0f07d638-f1bc-4011-88d8-6dc650ab06a7', '0f07d638-f1bc-4011-88d8-6dc650ab06a7', 2, 'TO_BE_RECEIVED', '待收货', 1003, '商品订单状态', 'PRODUCT_ORDER_STATUS', 0);
INSERT INTO mall.dict (id, created_time, edited_time, creator_id, editor_id, key_id, key_en_name, key_name, dict_id, dict_name, dict_en_name, order_num) VALUES ('5c820b53-6545-45fd-8442-22f7e486fc8e', '2024-01-26 10:56:45.364997', '2024-01-26 11:02:58.744868', '0f07d638-f1bc-4011-88d8-6dc650ab06a7', '0f07d638-f1bc-4011-88d8-6dc650ab06a7', 0, 'TO_BE_PAID', '待付款', 1003, '商品订单状态', 'PRODUCT_ORDER_STATUS', 0);
INSERT INTO mall.dict (id, created_time, edited_time, creator_id, editor_id, key_id, key_en_name, key_name, dict_id, dict_name, dict_en_name, order_num) VALUES ('a1a13655-7328-45c3-8cdd-dc0d41ef5792', '2024-01-26 11:06:10.939935', '2024-01-26 11:06:16.216645', '0f07d638-f1bc-4011-88d8-6dc650ab06a7', '0f07d638-f1bc-4011-88d8-6dc650ab06a7', 3, 'TO_BE_EVALUATED', '待评价', 1003, '商品订单状态', 'PRODUCT_ORDER_STATUS', 0);
INSERT INTO mall.dict (id, created_time, edited_time, creator_id, editor_id, key_id, key_en_name, key_name, dict_id, dict_name, dict_en_name, order_num) VALUES ('f0e0c95e7ad249deb9359691d009fd7a', '2024-02-18 15:08:27.511795', '2024-02-18 15:10:19.268405', '0f07d638-f1bc-4011-88d8-6dc650ab06a7', '0f07d638-f1bc-4011-88d8-6dc650ab06a7', 6, 'TO_BE_CREATE', '待创建', 1003, '商品订单状态', 'PRODUCT_ORDER_STATUS', 0);
INSERT INTO mall.dict (id, created_time, edited_time, creator_id, editor_id, key_id, key_en_name, key_name, dict_id, dict_name, dict_en_name, order_num) VALUES ('fc930d38-0612-4217-91ab-809a5be03656', '2024-01-26 11:02:08.987958', '2024-01-26 11:02:22.277984', '0f07d638-f1bc-4011-88d8-6dc650ab06a7', '0f07d638-f1bc-4011-88d8-6dc650ab06a7', 1, 'TO_BE_DELIVERED', '待发货', 1003, '商品订单状态', 'PRODUCT_ORDER_STATUS', 0);
INSERT INTO mall.dict (id, created_time, edited_time, creator_id, editor_id, key_id, key_en_name, key_name, dict_id, dict_name, dict_en_name, order_num) VALUES ('1a687b7d-9b24-47b0-aa57-e361812dcdf0', '2024-01-26 11:10:49.521488', '2024-01-26 11:10:49.521488', '0f07d638-f1bc-4011-88d8-6dc650ab06a7', '0f07d638-f1bc-4011-88d8-6dc650ab06a7', 0, 'WE_CHAT_PAY', '微信支付', 1004, '支付类型', 'PAY_TYPE', 0);
INSERT INTO mall.dict (id, created_time, edited_time, creator_id, editor_id, key_id, key_en_name, key_name, dict_id, dict_name, dict_en_name, order_num) VALUES ('a268e25b-b3b7-4fc2-880d-5b97e1acab0b', '2024-01-26 11:11:40.133277', '2024-01-26 11:11:40.133277', '0f07d638-f1bc-4011-88d8-6dc650ab06a7', '0f07d638-f1bc-4011-88d8-6dc650ab06a7', 1, 'ALI_PAY', '支付宝', 1004, '支付类型', 'PAY_TYPE', 0);该组件用于从地址列表中选择地址。通过弹出框显示地址列表,用户点击地址后,会更新选择的地址并发出选择事件。该组件还会在加载时从API获取用户地址列表,并设置第一个地址作为默认选择。
:::tabs
@tab html
<nut-popup>:使用外部库的弹出框组件,可以显示一组地址列表。v-for循环遍历addressList中的地址,并在每个地址上添加address-wrapper类。点击地址时,调用handleChoose方法。<check>和<location2>:这两个组件分别表示选中和未选中的图标,具体取决于当前地址是否与chosenAddress相匹配。<address-row>:这是一个组件,用于显示地址的详细信息。
-- auto-generated definition
create table address
(
id varchar(36) not null
primary key,
created_time datetime(6) not null,
edited_time datetime(6) not null,
creator_id varchar(36) not null,
editor_id varchar(36) not null,
latitude double not null,
longitude double not null,
address varchar(255) not null,
province varchar(255) not null,
city varchar(255) not null,
district varchar(255) not null,
phone_number varchar(255) not null,
real_name varchar(255) not null,
top tinyint(1) not null,
details varchar(255) not null
);
export default defineAppConfig({
pages: [
"pages/index/index",
"pages/user/index",
"pages/address/address-list",
"pages/address/address-save",
],
// 忽略...
plugins: {
chooseLocation: {
version: "1.0.10",
provider: "wx76a9a06e5b4e693e",
},
},
permission: {
"scope.userLocation": {
desc: "你的位置将用于确认收货地址",
},
},
requiredPrivateInfos: ["getLocation"],
});