实现消息99+角标
2024/3/2大约 2 分钟
实现消息99+角标
使用element-plus图标
由于message-wrapper是div元素(默认盒子模型是block)会占满整行,将message-wrapper的盒子模型设置为inline-block,这样就可以让message-wrapper的宽度和图标message的宽度一样。

inline-block可以看到message-wrapper的宽度和浏览器的宽度一样。

inline-block设置了inline-block后,message-wrapper的宽度和图标message的宽度一样。
<template>
<div class="message-wrapper">
<el-icon size="30">
<Message></Message>
</el-icon>
</div>
</template>
<script setup>
import { Message } from '@element-plus/icons-vue'
</script>
<style lang="scss" scoped>
.message-wrapper {
display: inline-block;
}
</style>父相子绝
由于数字99+要固定在父亲元素的右上角,所以这种情况需要让父亲是相对布局,子元素是绝对布局。然后让子元素的top和right为0,这样就实现了固定在右上角的效果。
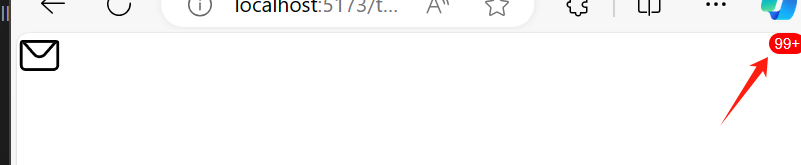
如果不设置父亲元素的相对布局,子元素的top和right为0,那么子元素就会在窗口的右上角,而不是在父元素的右上角。

此时消息99+会出现在窗口的右上角。
此时消息99+会出现在父元素的右上角。
<template>
<div class="message">
<el-icon size="30">
<Message></Message>
</el-icon>
<div class="num">99+</div>
</div>
</template>
<script setup>
import { Message } from '@element-plus/icons-vue'
</script>
<style lang="scss" scoped>
.message-wrapper {
position: relative;
display: inline-block;
.num {
top: 0;
right: -12px;
position: absolute;
}
}
</style>数字提示样式
文字垂直具中
需要注意的是此处设置了num的height: 14px; 为了让文字在垂直方向上具中,需要同时设置line-height: 14px;。
height: 30px;没有设置line-height: 30px;可以看加此时文字没有在垂直方向上没局中。
height: 30px;同时也设置line-height: 30px;height: 30px;同时设置line-height: 30px;后,文字在垂直方向上居中。
圆角
文字本来就在垂直方向上具中那为什么要大费周折的设置height和line-height呢?因为圆角需要。
为了让数字的红色背景呈现胶囊形状,即border-radius: ?px;其中的?要等于高度的一半。
最后再加一点点左右的padding: 0 4px;就呈现胶囊形状了。
<template>
<div class="message">
<el-icon size="30">
<Message></Message>
</el-icon>
<div class="num">99+</div>
</div>
</template>
<script setup>
import { Message } from '@element-plus/icons-vue'
</script>
<style lang="scss" scoped>
.message-wrapper {
position: relative;
display: inline-block;
.num {
top: 0;
right: -12px;
position: absolute;
background-color: red;
font-size: 10px;
height: 14px;
line-height: 14px;
border-radius: 7px;
color: white;
padding: 0 4px;
}
}
</style>